2024-09-13 13:51:23
在进行轻站小程序开发的过程中,很多人应该对于“管理信息系统”的了解甚少,也不清楚如何使用。
因此,本文将会解答两个问题:
一、管理信息系统使用方法和它的作用。
二、对多门店/网点商户来说,如何使用访客定位功能,从而实现为用户推荐就近门店。
一、管理信息系统使用办法和它的作用
1. 使用场景
信息系统包含了信息库,信息库可以直接进行管理、添加,不需要复杂的设计,便可自动生成一系列对应的详情页,适合用于展示公司产品、案例、图片集和房地产行业楼盘展示的述求,尤其是当数量较多的情况下。
另外,在详情页里也支持导航、电话联系、微信客服和填写表单的功能,可以满足客户看到信息后,快速预约、联系的需求。
二、 设置教程
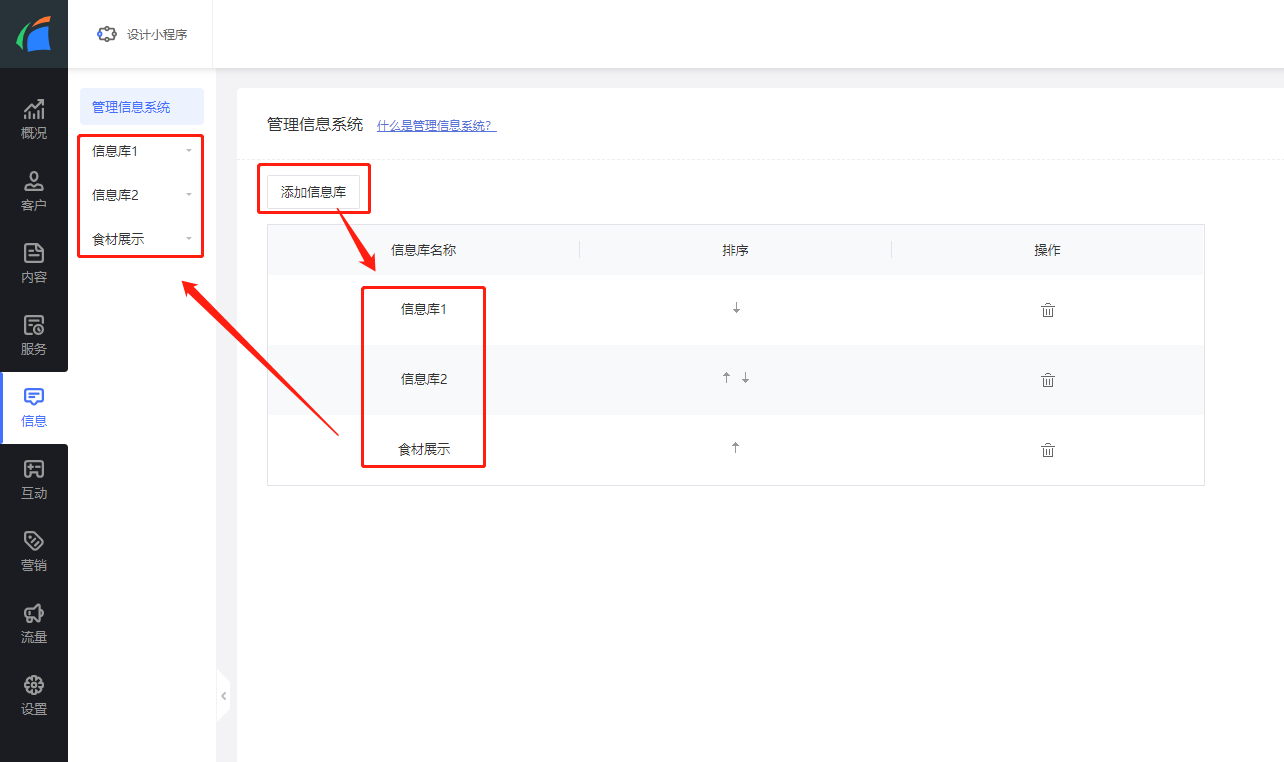
1. 添加信息库
在“信息-管理信息系统”中可以添加多个信息库,这里建议每个产品分类就对应一个信息库,方便管理和设置。
tips:添加的信息库将展示在“管理信息系统”下方。

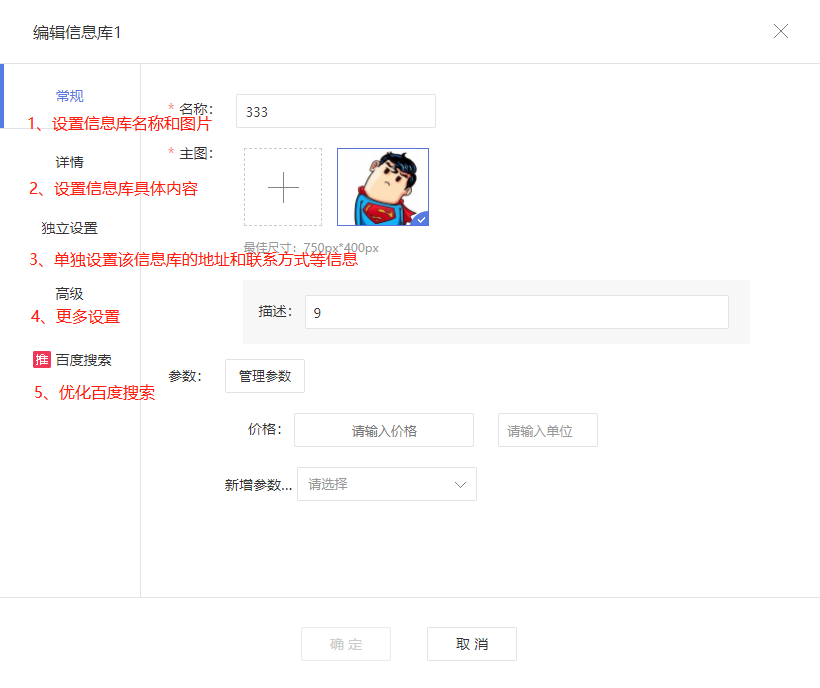
2. 设置内容
对某个信息库进行编辑。选中某个信息库,点击“添加信息库”,可以设置“名称”“图片”“详情”“独立设置”“百度搜索”等内容,如果有多个信息库,则重复多次添加即可。
tips:“独立设置”的适用场景可参考https://qz.fkw.com/blog/14719

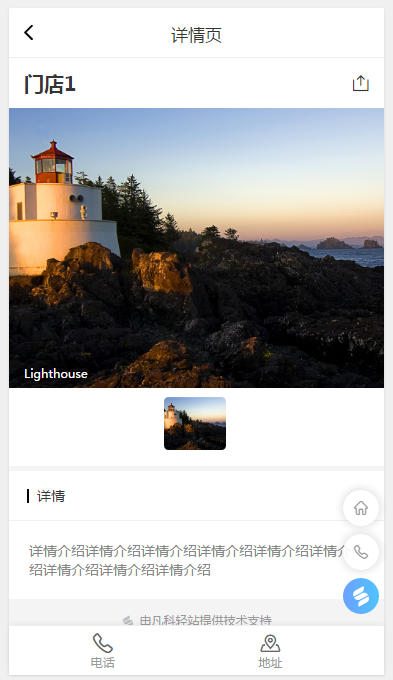
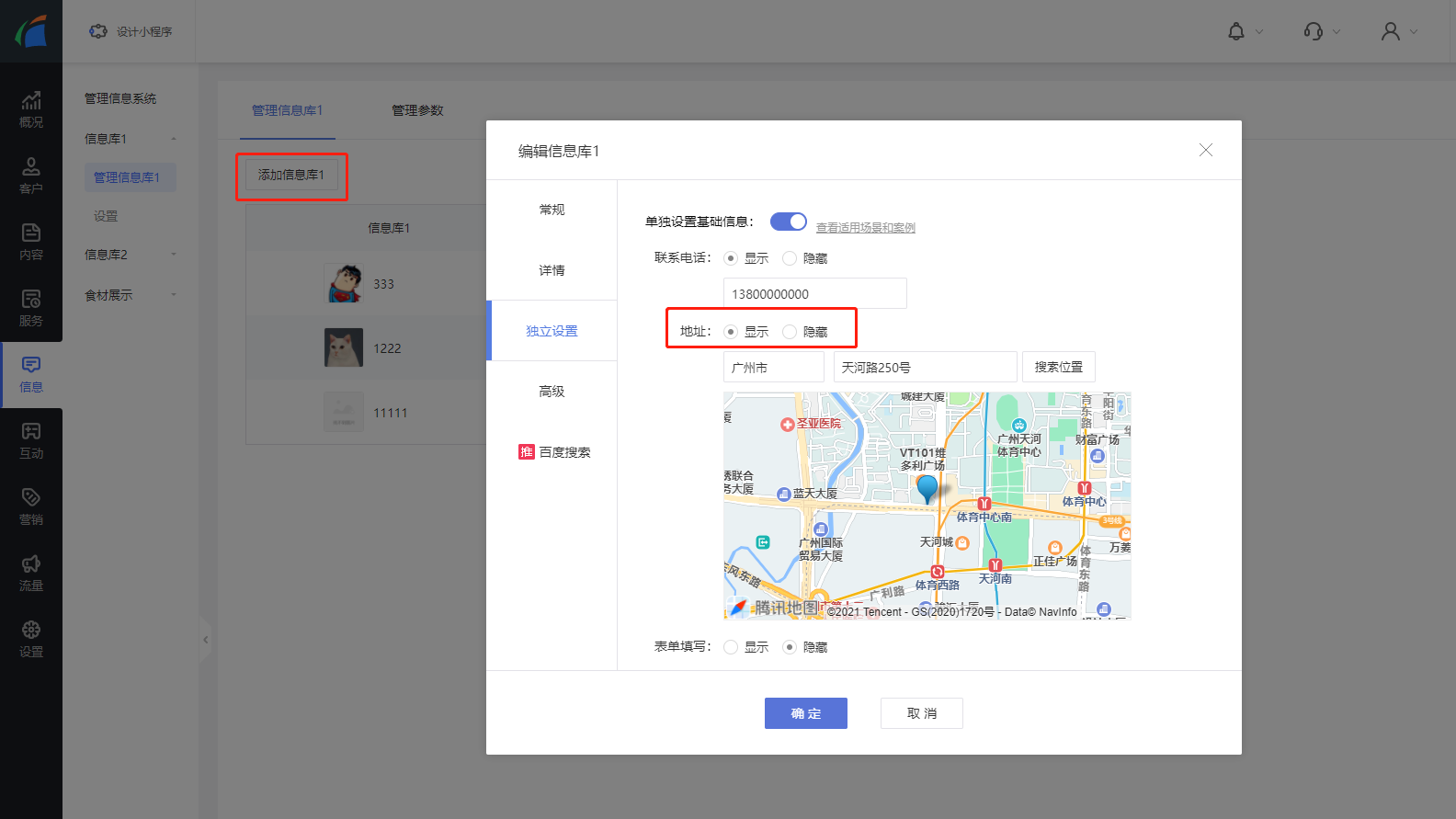
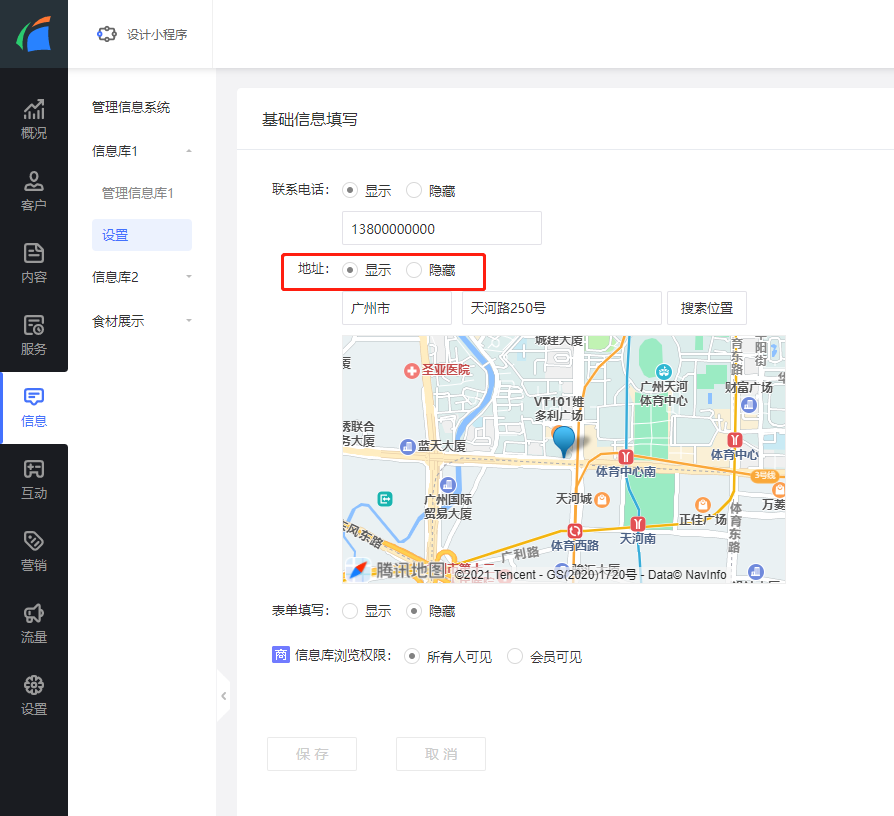
2.1信息库基础设置
在某个信息库中,可统一设置该信息库的位置,联系方式

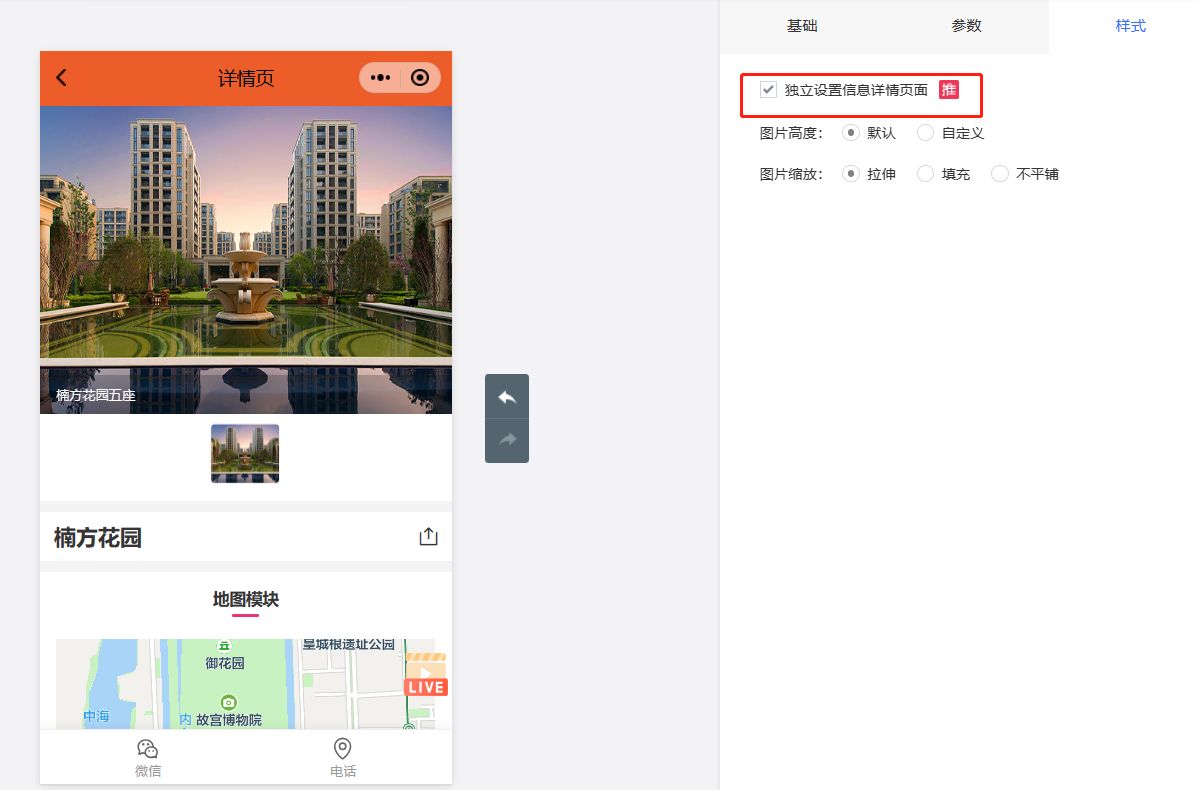
下图为信息详情页的预览图

3.信息库分类
1、信息库支持分类功能,每个信息库均可在后台管理中,开启信息分类功能:

2、管理分类可以添加1-3级分类;管理信息中,可以添加对应分类;


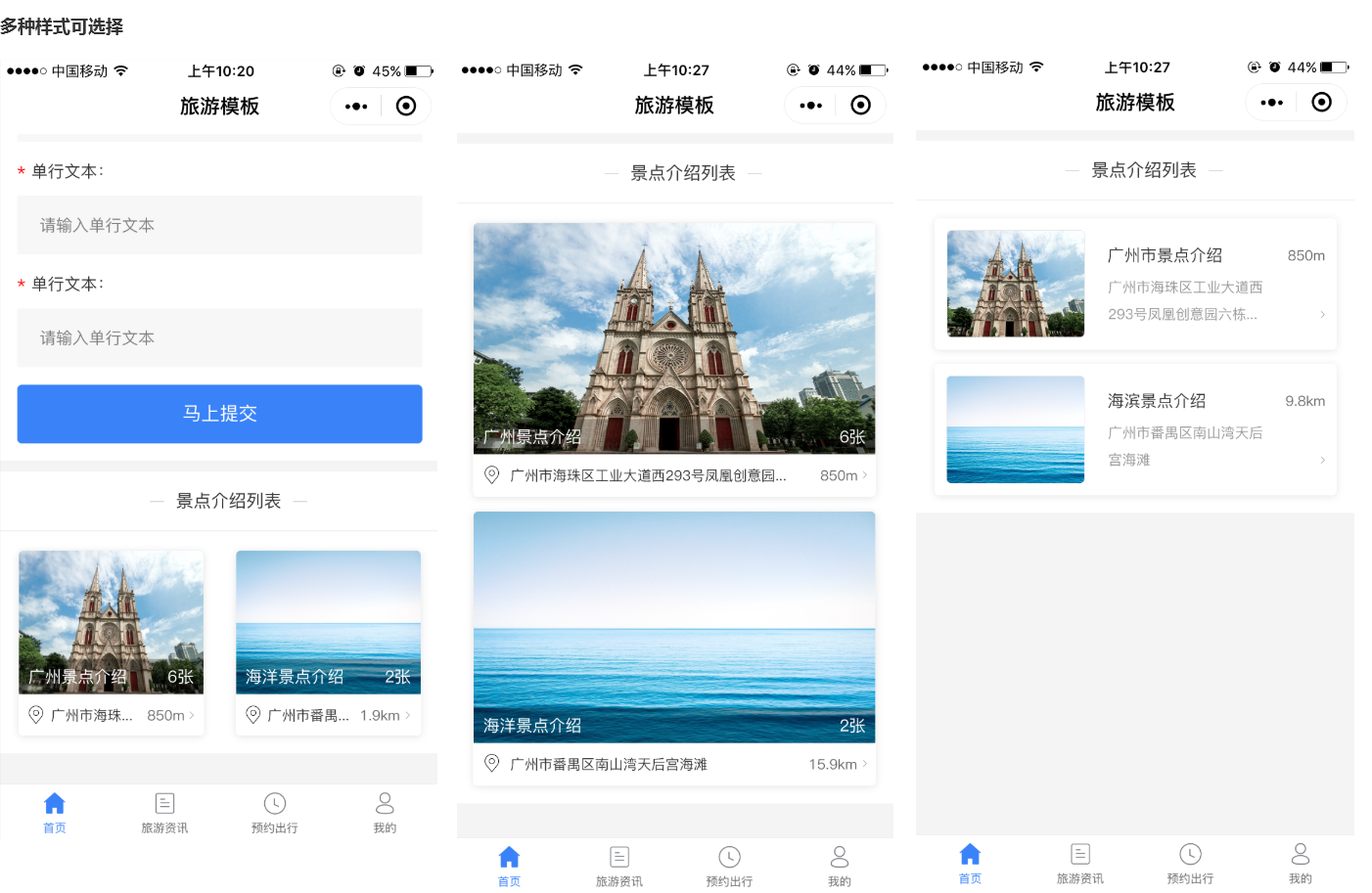
3、已开启分类的信息库,在对应信息库模块中,可选择添加分类与切换分类样式:

支持样式包括有:

4. 信息库多门店定位设置
4.1多门店定位的适用场景?
场景1:多银行网点,客户打开小程序,授权地理位置后,可以展示附近网点,离客户近的网点,方便客户快速找到近网点。
场景2:租房类小程序,根据出租房与租客距离远近,优先推荐就近出租屋。
简单来说,就是当小程序拥有多个服务站点(如网点、店铺、门店和楼盘等等),可以使用定位功能,获取客户位置,从而显示站点与客户之间距离,并优先推荐就近站点给到用户。
4.2 如何使用多门店定位?
使用定位功能时,有两个前提:
前提一:需要设置和勾选“显示”地址(独立设置和设置均可)。


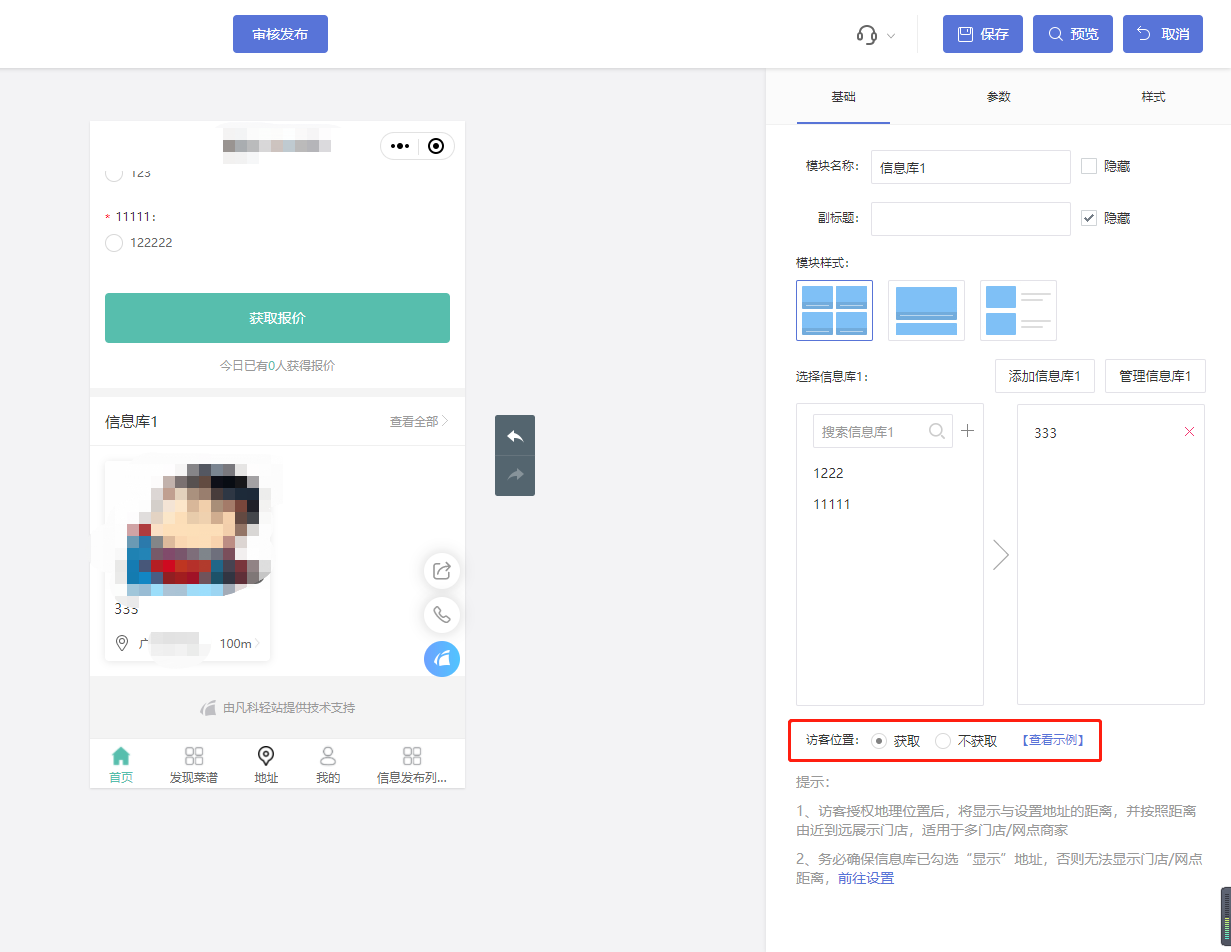
前提二:在设计器勾选“获取”访客位置。
勾选“获取”访客位置,将在信息底部新增地址项,展示门店具体位置以及与访客位置的距离(设计器的100m为虚拟距离,在小程序获取访客位置后,将显示真实距离)。

满足前面两个前提后,当客户访问小程序,将会出现授权地理位置弹窗,允许授权后,将会根据客户与门店的距离,由近到远排序。

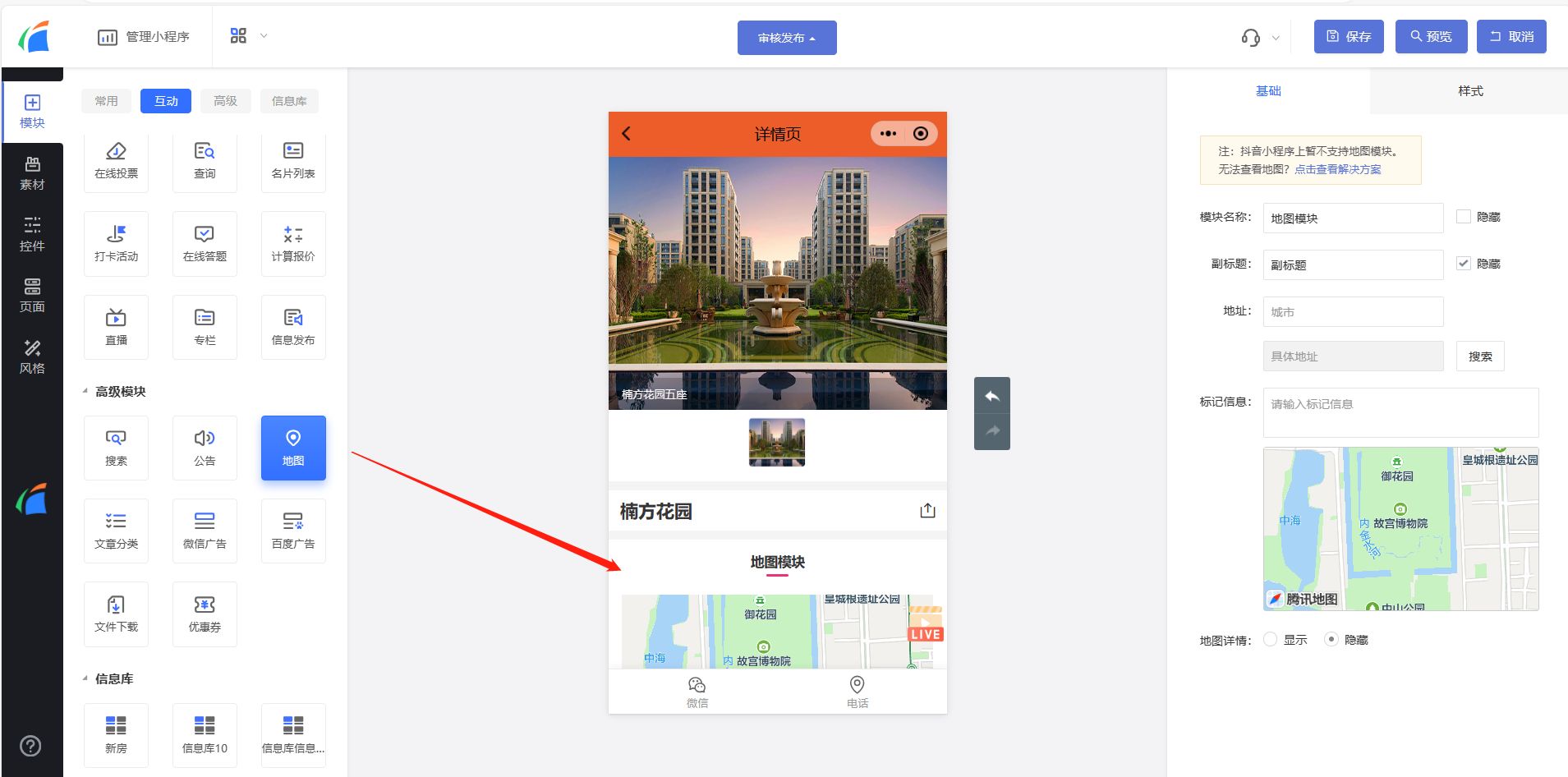
信息库的信息详情页支持点击或拖动添加自定义模块。
如房产行业,可以详情页中添加经纪人名片、地图模块、多图文等具体介绍房产详情。

注:自定义模块只能添加在详情页系统模块之下。
支持信息详情页可以独立设置页面
开启后,当前信息详情页与同个信息库其他信息详情页独立设置。可独立添加自定义模块,不影响其他详情页。

注:
1. 该设置项需要保存并刷新后生效。
2.若对小程序做备份还原,独立设置页面需要同时还原数据与设计才可生效
7、主图设置嵌入视频号
7.1进入后台信息库功能,点击对应库设置,开启主图视频功能

7.2 回到管理库,点击单独打开对应库的主图视频设置
