2020-12-16 16:33:47
微信小程序制作可以帮助商家实现微营销,建立线上线下完美结合的营销体系。对于小程序而言,页面中的每个位置都十分重要,尤其是底部设计,其中就有小程序底部导航图标。那么,小程序底部图标怎么添加呢?
本文,跟着小编一起来看看微信小程序制作如何更换底部图标吧。
1、进入微信小程序制作后台页面,然后点击小程序的页面底部,之后右侧会出现设计弹窗。

2、在右侧,选择自己想要设置的选项,比如添加导航项、更换图标的颜色、删除导航项等操作,都可以通过右侧的设计弹窗实现。

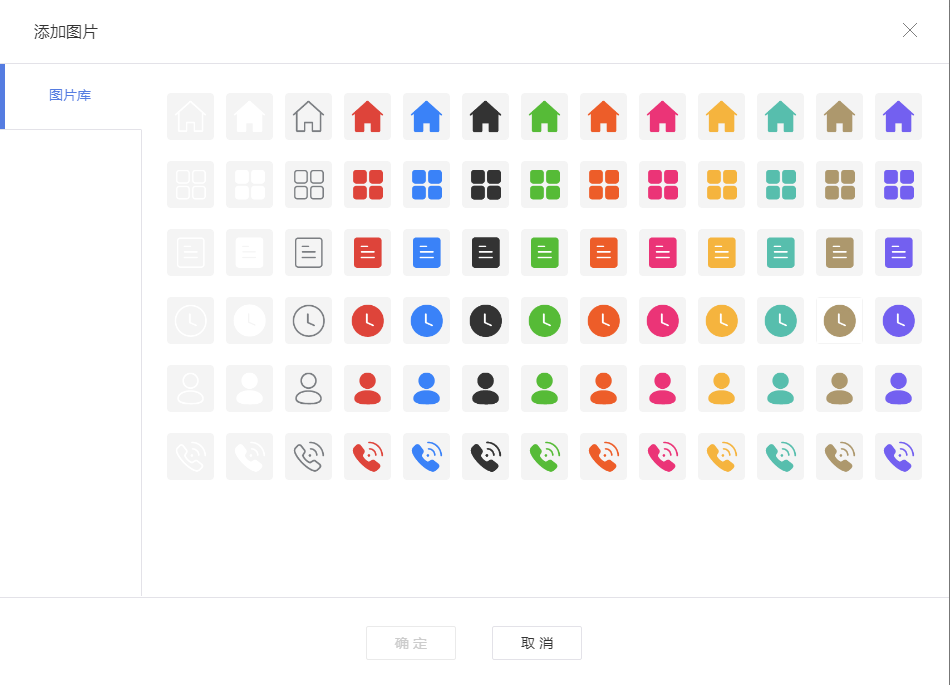
3、如果想要更换选中图标的颜色,可以直接点击设计弹窗中该选项的图标,图标会浮现出“编辑”字样,点击之后,在新出现的弹窗中进行设置,设置完成之后直接点击确定,那么微信小程序页面底部的图标也就会随之发生改变。

4、更换之后,底部显示效果如下图,在微信小程序中以这种效果呈现,通过对比可看出来色彩更加鲜亮。


通过以上步骤就可以为微信小程序更换底部设计效果,来配合网站确定主题风格,让用户能更好地利用这个功能。